
I am excited to delve into the world of Open Graph Meta Tags in this blog post. Join me as I explore the ins and outs of this crucial aspect of enhancing a website’s visibility and performance.
Understanding Open Graph Meta Tags
Hey there, folks! Are you ready to dive into the world of Open Graph meta tags with me? In this article, I will be sharing my thoughts and insights on a video I recently watched that focused on the importance of these little snippets of code in the vast ocean that is SEO. So, buckle up and let’s get started on our Open Graph meta tags adventure!
Introduction
Ah, the world of SEO, where every little detail matters. I stumbled upon a video the other day that promised to enlighten me on the significance of Open Graph meta tags for web pages. Curious and eager to learn, I hit play and dived headfirst into the realm of OG tags.
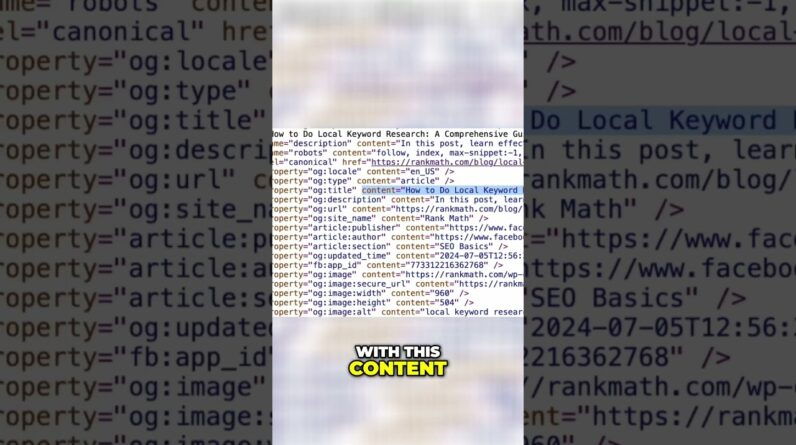
As I watched the video, I found myself nodding along in understanding, finally grasping the importance of these meta tags in defining the type of information presented on a webpage. Let me break it down for you in a more digestible format:
- Open Graph meta tags define the type of information provided on a webpage.
- Each Open Graph meta tag has a property that specifies the type of information.
- The content attribute in Open Graph tags contains the actual information.
- OG stands for Open Graph.
Watching the video helped me see how crucial it is to add these meta tags within the head section of a webpage, ensuring that properties like title and description are optimized for maximum impact.
Why Open Graph Meta Tags Matter
I must say, folks, after watching the video, a light bulb went off in my head. I realized that Open Graph meta tags play a crucial role in how a webpage is shared and displayed on social media platforms. By defining the key information through these tags, we can ensure that our content appears exactly how we want it to across various platforms.
The Impact of Open Graph Meta Tags on SEO
Now, let’s talk about the impact of Open Graph meta tags on SEO. These little snippets of code can work wonders in enhancing the visibility and reach of your web pages. By optimizing the title, description, and other properties with Open Graph meta tags, you can improve the chances of your content being discovered and shared online.
Conclusion
In conclusion, delving into the world of Open Graph meta tags has been an eye-opening experience for me. Understanding the role these tags play in defining and showcasing information on web pages has highlighted their importance in the realm of SEO. By implementing Open Graph meta tags effectively, we can optimize our content for better visibility and engagement across different platforms.
FAQs
- What are Open Graph meta tags, and why are they important for web pages?
- How do Open Graph meta tags define the type of information provided on a webpage?
- Can you explain the properties and content attribute in Open Graph meta tags?
- Where should Open Graph meta tags be added within a webpage?
- How do Open Graph meta tags impact the visibility and reach of web pages on social media platforms?
Done.