
I believe that PageSpeed optimization is a critical factor that significantly impacts the performance and user experience of a website. In this blog post, I will explore the importance of PageSpeed optimization and why it matters for the success of any online platform.
Why PageSpeed Optimization Matters?
Introduction
Hey there! I am excited to dive into the importance of optimizing PageSpeed for websites. Let’s explore why enhancing load times is not just a techie whim but a crucial factor for website performance and user experience.
The Need for Speed
When I visit a website, I want it to load quickly and smoothly. Long loading times frustrate me, and I might even bounce off to another site. Slow websites often lose visitors and potential customers. Plus, did you know that faster websites tend to rank higher on search engine result pages?
Google’s PageSpeed Criteria
Google, the search engine giant, values PageSpeed highly in its ranking algorithm. This means that if your website takes ages to load, it might not show up in top search results. Google pays special attention to Core Web Vitals – a set of metrics focusing on user experience.
How Faster Load Times Help
Fast load times are not just for show. They significantly impact user experience and SEO rankings.
-
Better User Experience: Have you ever clicked a link and waited forever for a page to load? It’s annoying, right? Fast load times keep visitors engaged and happy.
-
Improved SEO Rankings: Google rewards websites that load quickly with better rankings. Optimizing PageSpeed can give your site an edge over sluggish competitors.
Core Web Vitals and Their Impact
Google’s Core Web Vitals are key metrics for website performance evaluation. They consist of Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. Let’s break them down:
-
Largest Contentful Paint (LCP): This measures how quickly the largest content element on a page loads. Faster LCP leads to a better user experience.
-
First Input Delay (FID): FID gauges how responsive a webpage is to user interactions. A low FID ensures that visitors can interact with your site smoothly.
-
Cumulative Layout Shift (CLS): CLS quantifies visual stability by tracking unexpected layout shifts. An optimal CLS score prevents frustrating visual movements.
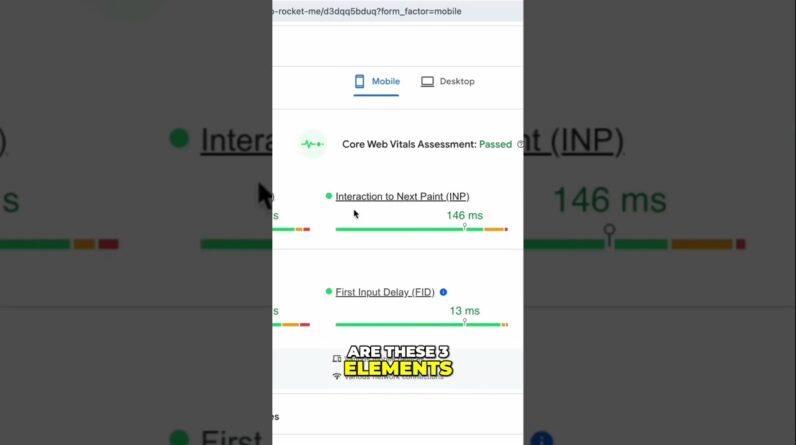
Analyzing WP Rocket’s PageSpeed
I recently ran WP Rocket’s homepage through Google PageSpeed Insights, and guess what? It excelled in Core Web Vitals compliance! The site passed key metrics with flying colors, showcasing a commitment to fast load times and exceptional user experience.
Speed Optimization Opportunities
While WP Rocket’s site aced the Core Web Vitals, the PageSpeed Insights report identified some optimization opportunities for further improvement. Let’s delve into specific areas that can be fine-tuned:
-
Eliminating Render-Blocking Resources: By optimizing CSS and JavaScript files, WP Rocket can reduce render-blocking resources, leading to quicker page load times.
-
Leveraging Browser Caching: Caching static resources can enhance load speed for returning visitors, improving overall performance.
Conclusion
In conclusion, optimizing PageSpeed is not just about ticking a box; it’s about elevating user experience and boosting SEO rankings. By paying attention to Core Web Vitals and seizing speed optimization opportunities, websites can deliver a seamless browsing experience that keeps visitors coming back for more.
FAQs
1. Why does PageSpeed optimization matter for my website?
Optimizing PageSpeed enhances user experience, improves SEO rankings, and ensures better visibility in search results.
2. How does Google factor PageSpeed into its ranking algorithm?
Google considers PageSpeed, especially Core Web Vitals metrics, as crucial ranking factors to determine a website’s performance.
3. Can slow load times affect my website’s bounce rate?
Absolutely! Slow load times often lead to higher bounce rates as users tend to leave a site that takes too long to load.
4. What are the main components of Google’s Core Web Vitals?
Core Web Vitals consist of Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
5. How can I improve my website’s PageSpeed?
To enhance PageSpeed, focus on optimizing images, leveraging browser caching, and minimizing render-blocking resources for a faster user experience.